In your Daily life, you visit many sites for your office and personal work and suddenly you face a terrible website that has slow loading times, awful graphics, and impossible navigation.
Very frustrating!
Now, just consider: if that website were reset to give it a pretty face, the content would be made for you, and the good navigation could become a captivating experience that would keep pulling you back in.
Your website is a digital representation of your business.
An obsolete website today can fend off potential customers faster than you can say “404 error.” Revamp and redesign are the concepts that fit here.
Revamp entails updating whatever is already there in terms of look and speed; redesign means slashing and burning everything from layout to functionality.
Your website must also be modern and able to attract and convert visitors in a highly competitive market.
However, as technology advances, websites can quickly become old, sluggish, and inefficient. This is where a website redesign comes into play.
Website revamping or overhauling your site means making changes to your existing website to redesign, rework, or enhance the overall design, functionality, and performance of your website.
On the other hand, a website redesign is a complete transformation, altering everything from the layout to the backend system.
But how can you tell when it’s time to revamp your site?
How Website Redesign Can Benefit You?
In this blog, we will cover all these questions that are in your mind and it will be more, helping you to maximize your website performance and conversions.
Is Your Website Showing These Signs? It’s Time for a Revamp!

If your site isn’t loading the results you desire, it might be time for a site refresh. What are some signs that your site needs an upgrade?
Design and User Interface are Out of Date
Users may find your site less trustworthy or engaging if it resembles solutions that were designed years ago.
Web design has evolved to prioritize the importance of tidy layouts, simple navigation, and intuitive interfaces.
An outdated design can push potential customers away who want modern aesthetics and functionality.
Slow Loading Speed
If it takes more than 3 seconds to load your website, users will probably leave before your website even loads fully.
Research shows that a one-second delay in page response can reduce conversions by 7%.
Slow page speeds are detrimental to user experience as well as search engine rankings (with page speed being a ranking factor for Google).
Poor Mobile Responsiveness
Over half of all web traffic is generated from mobile.
If the site is not mobile-friendly, it means you are losing potential customers because, in the last quarter of 2024, mobile devices accounted for 62.54% of global website traffic.
Around 63-64% of internet traffic comes from mobile devices, making smartphones the primary way users browse the web over desktops.
Responsive design scales up and down, making sure users are getting a good view whether they are on the desktop or on a smartphone.
High Bounce Rates & Low Conversion Rates
If visitors leave your site quickly without taking action (whether to sign up with your site to get a newsletter or convert a sale), something should change.
A fast, creative website can improve conversions significantly.
Check your analytics data if you see high bounce rates on critical pages, it’s the moment to bring it to a new level.
Security Vulnerabilities & Outdated Technology
Old websites are more prone to cyber-attacks.
Website redesigns often include security upgrades that help in better defense against stuff like malware and phishing attacks.
The regular updates address not just security issues but also general performance improvements.
Case Study: A Website Redesign
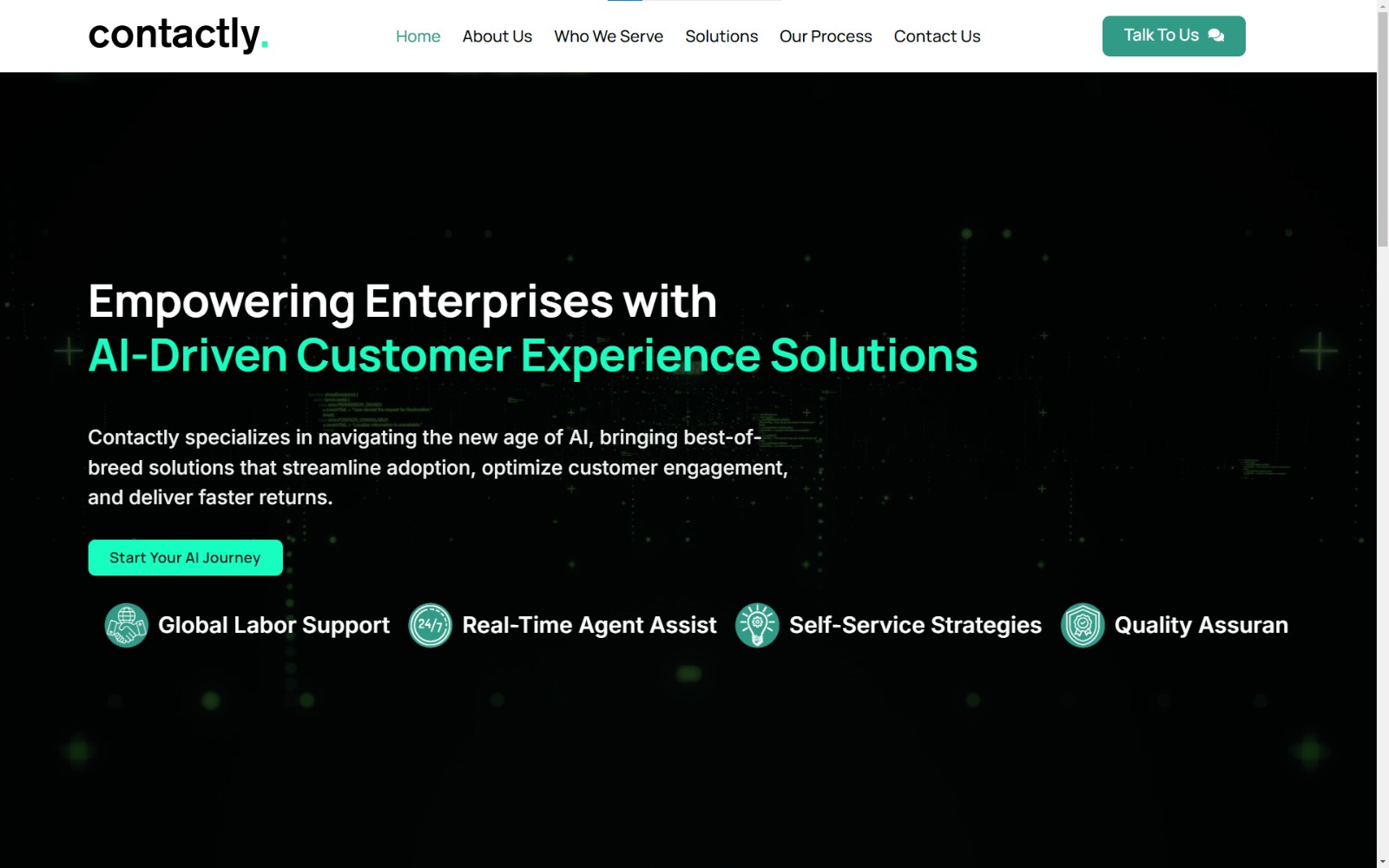
Here is a website that is facing problems like speed, UX and mobile optimization. The website Contactly enhances business communication with innovative digital solutions. It streamlines customer interactions, boosts engagement, improves efficiency, ensures security, and offers customizable tools for businesses. Focused on innovation, it simplifies workflows and strengthens customer relationships effectively.
What’s the difference between a website revamp and a website redesign?
| Aspect | Website Revamp | Website Redesign |
|---|---|---|
| Definition | Minor changes to enhance design, UX, or content. | A complete overhaul, including structure, branding, and functionality. |
| Changes | Small updates to design, speed optimization, and content improvements. | Major modifications to layout, backend, and user experience. |
| Scope | Limited to specific sections of the website. | Affects the entire website and its functionality. |
| When to Choose | When only minor enhancements are needed. | When the site requires a fresh start or a major transformation. |
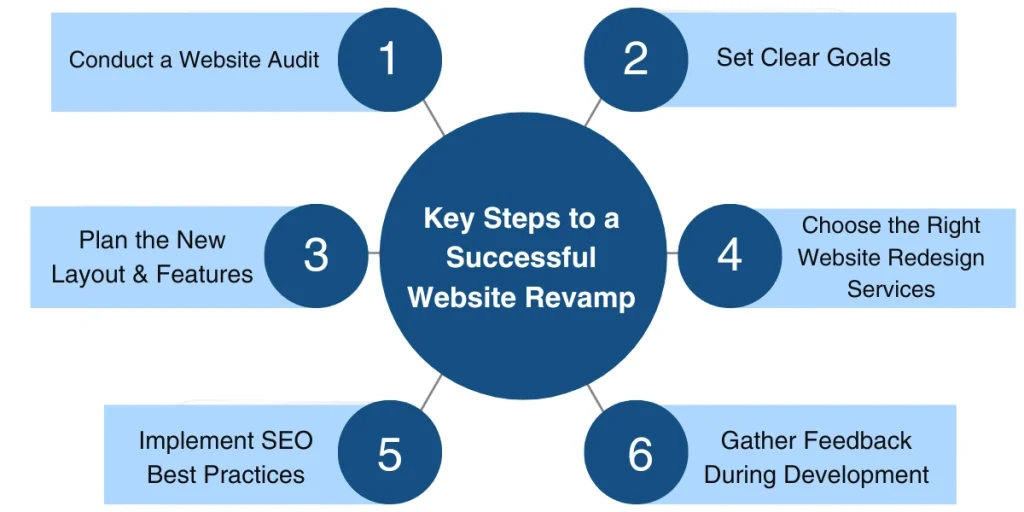
Steps to a Successful Website Revamp

As for the steps to success, if you want to create a great website, here’s what you need to do:
Conduct a Website Audit
Starting with a detailed review of how your current site is performing across various metrics like:- speed tests, user engagement statistics, bounce rates, and conversion rates are all key data points.
Detect crawl errors like broken links or outdated plugins that require attention.
Set Clear Goals
Identify your goals with your revamp. Where getting better engagement? Higher traffic? Improved SEO? Enhanced design? By establishing specific objectives to work towards, you can help direct your choices when it is time to do so throughout the process.
Design the New Layout & Features
Create a simple structure that allows for easy navigation.
Think about how users navigate through your site what routes do they take?
What are they trying to find out?
Make sure you optimize for conversions with CTAs placed at strategic spots across the site.
How to Choose the Right Website Redesign Services
Collaborate with professionals or website development and redesigning companies who know your vision and business needs. Seek out designers or agencies with experience in your niche that can offer insight into best practices suited to your audience.
Implement SEO Best Practices
First, make sure every piece of the new content follows the SEO rules using SEO-relevant URL addresses, meta descriptions, header tags, image alt texts, etc.
If the URLs change as a result of the revamp, proper redirects should be executed which helps in maintaining the page ranks & avoids traffic loss.
Collect Feedback In The Building Process
While working on a revamp, collect feedback from stakeholders or even a few selective customers who can offer valuable insights on usability and design choices before launching the new site.
Thorough Testing Before Launch
Take the time to test on a variety of devices and browsers to iron out any issues prior to launch.
Usability tests allow catching potential design flaws or navigation problems that could impact user experience.
Step by Step Guided Instruction on How to Reskin a Website
Reskinning is an excellent option if you do not want a complete website redesign, but still want a fresh appearance. Here’s how to reskin a website and do it right:
Reskinning vs. Redesign Know The Difference
This process allows you to change the look of your website without changing necessarily its structure: that is, adjusting colors, fonts, images as well as layouts without modifying any of its functionalities.
Choose a Modern Review and UI Elements
So use modern templates or UI components, with regard to the current design trends, and definitely make things responsive based on the devices.
Prepare for Speed and Mobile Usage
Compress images using lossless compression techniques, and consider using lightweight CSS frameworks to improve load times on desktop and mobile.
Test Before Launching
Run usability tests with target users to prevent any design issues from cropping up at the launch of the reskinned site.
Benefits of a Website Redesign

There are a lot of great reasons for a complete redesign of your website:
Improved User Experience (UX)
An updated design with intuitive navigation and engaging layouts can help keep visitors on your site longer, leading them to discover more on their visit.
Better Mobile Compatibility
Responsive design caters to the need of having users get a consistent experience across devices and this has never been more important with a global rise in mobile usage.
Higher Conversion Rates
Increased Leads and SalesaA well-optimized website produces more leads and sales by giving users targeted action steps via CTAs and reducing friction during the process.
Enhanced SEO & Performance
Their new optimized structure can lift your search engine rankings using strategic planning for site architecture as well as better strategies for optimizing site content to meet the needs of search engines and learn the best techniques to improve website performance.
Stronger Brand Image
A sleek, professional site establishes credibility and trust with visitors your brand’s reputation is just as important in our increasingly digital world.
Common Mistakes in a Website Redesign

Starting a revamp or redesign journey can be exciting, but certain pitfalls can get in the way of success:
Neglecting SEO migration strategies: If you don’t have a URL adjustment strategy, your rankings will get detailed after the revamp.
Adding unnecessary complexity to your design: The more cluttered it becomes, the farther the reader will flow down less is more.
Not optimizing for mobile: With most of the web traffic coming from mobile devices, if a business ignores this aspect, then they are leaving substantial portions of opportunity customers on the table.
Inadequate testing before relaunching: Sometimes, you might release the app without proper testing and subsequently come across significant problems that hamper the user experience.
Conclusion
Redesigning/reskinning your website could enhance user experience, search rankings, and conversions all crucial things to remain competitive in this day and age!
Whether you want to build something completely new or simply want to give an existing site a minor reskin the approach you take is important!
This is where professional website redesign services come in, as they can help you achieve all of these goals without error & at risk both because many DIY attempts often go down unproductive paths!